【CSS】
哪些css属性可以设置百分比,其计算原则是什么?
小课堂【深圳第171期】
分享人:郭俊伟
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.拓展思考
7.参考文献
8.更多讨论
1.背景介绍
CSS 的属性值中经常会出现百分比,并且百分比是实现页面自适应很重要的一种方法。但是有哪些属性可以用百分比来进行设置呢?设置的原则又是什么呢?
2.知识剖析
可以使用百分比的样式属性
- 定位属性:top, right, bottom, left;
- 盒模型属性:height, width, margin, padding;
- 背景属性:background-position;
- 文本属性:text-indent, line-height, vertical-align;
- 字体属性:font-size;
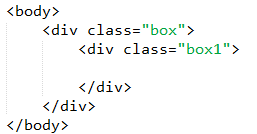
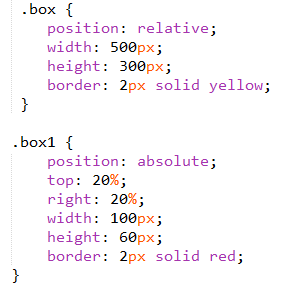
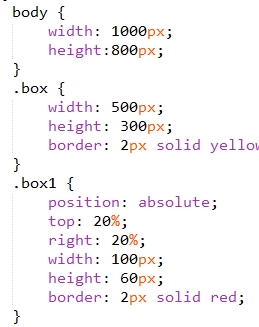
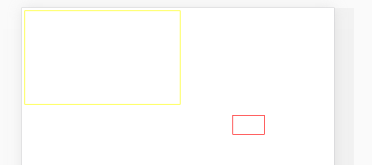
2.1 定位属性
box为父元素,box1为子元素



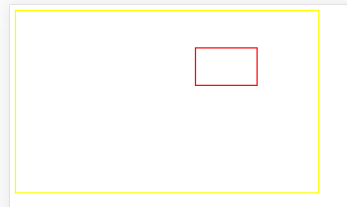
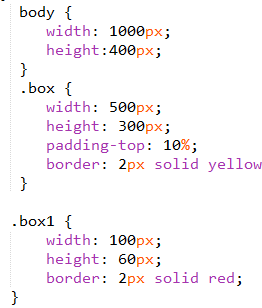
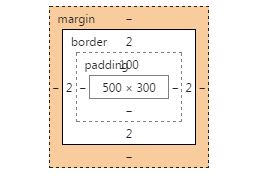
2.2盒模型属性:height,width,margin,padding;
box为父元素,box1为子元素



height:基于包含它的块级对象的百分比高度。
width:基于包含它的块级对象的百分比宽度。
2.3背景属性:background-position;
- 图像中描述为 50% 50% 的点(中心点);如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角;如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。
- 如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。
- background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
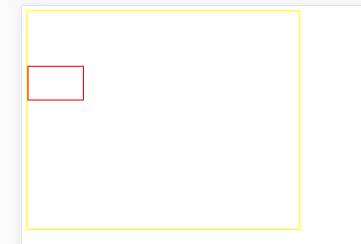
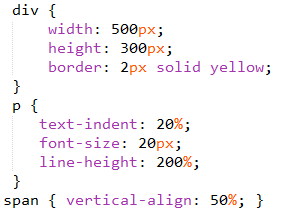
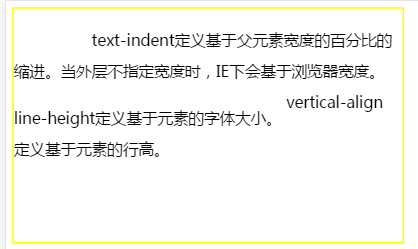
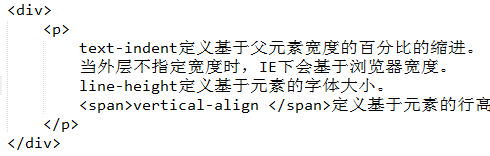
2.4文本属性:text-indent,line-height,vertical-align;



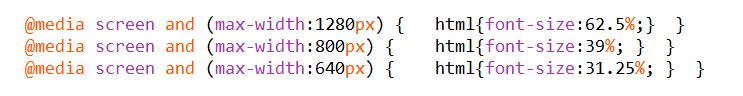
2.5字体属性:font-size.
浏览器默认字体大小为16px,我们一般默认font-size=62.5%,但也可以根据浏览器窗口大小利用媒体查询进行适当调整。
em有继承特性,存在重复声明的情况,所以我们一般不建议采用。
rem根据html中font-size的声明进行使用,不存在重复声明,建议使用。
3.常见问题
4.解决方案
利用媒体查询和字体的百分比设置。

5.代码实战
6.拓展思考
给元素设置定位后,它的包含块一定是父元素吗?
绝对定位的包含块


定位元素使用百分比单位后,它的参考目标是包含块。关于包含块(containing[kən'teɪnɪŋ] block)的概念,不能简单地理解成是父元素。如果是静态定位(static)和相对定位(relative),包含块一般就是其父元素。但是对于绝对定位(absolute)的元素,包含块应该是离它最近的 position 为 absolute、relative、或者 fixed 的祖先元素。
固定定位(fixed)的包含块
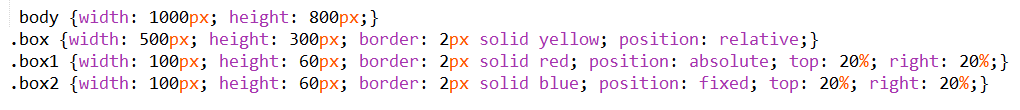
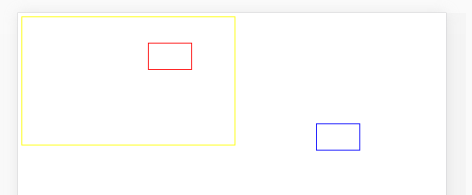
box为父元素,box1为子元素,box2为子元素


对固定定位的元素,它的包含块是视区(viewport:用户网页的可视区域)。
7.参考文献
8.更多讨论
1、对一个元素的margin/padding的设置使用百分比,它的值是如何计算的呢?
2、设置百分比单位有什么好处、用在哪里比较好,哪里不太好?
3、你还能想到什么地方可以使用百分比单位?
鸣谢
感谢大家观看
BY : 左少华 | 石林涛 | 韩筠宜 | 郭俊伟
